Nun, ich kämpfe im Moment mit einer Erkältung und es gibt wohl 2 Wochen Bikepause. Das gibt Gelegenheit sich etwas intensiver mit Tabellen zu beschäftigen. Seit einigen Jahren führe ich hier im Blog eine relativ detaillierte Statistik. Nach jeder Tour habe ich die Daten vom GPS jeweils auf ein Google Tabellenblatt eingetragen. Für das Erstellen der schönen Grafiken musste ich die Daten jeweils ins Excel kopieren und die Diagramme als Grafiken wieder in den Blog auf die Statistikseite hochladen. Diese Arbeit habe ich in der Vergangenheit oft vernachlässigt und so waren die Statistiken selten aktuell.
Die Lösung? Die Google Tabelle hier live im Blog einbinden! Nach gefühlten zig-Googlestunden und ziemlich viel probieren, habe ich es geschafft. Hier das Resultat der laufenden Übersicht 2012 (mit einer Tour natürlich noch etwas wenig aussagekräftig):
Weil Google Tabellen noch keine Diagramme mit zwei Achsen anbieten, habe ich vorläufig darauf verzichtet diese zu portieren. Dafür gibt es drüben auf der Statistikseite nun eine Monatsübersicht und die bekannte Jahresübersicht. Das tolle ist nun tatsächlich, dass ich einfach in der Google Tabelle einen Wert ändern oder eintragen muss und Sekunden später sind die Tabellen hier im Blog automatisch aufdatiert bzw. werden direkt von der Google Seite runtergeladen. Das erspart mir doch einiges an Arbeit.
Nun noch etwas zur Technik für jene, die vielleicht auch mal Google Tabellen in einen WordPress Blog einbinden wollen. Die Einbindung erfolgt mit folgendem Code (am Beispiel der Tabelle oben), welcher im WordPress Editor (Achtung HTML-Tab wählen und nicht Visuell) des Beitrages / der Seite eingetragen wird:
<iframe frameborder="0" height="260" scrolling="no" src="https://docs.google.com/spreadsheet/pub?hl=de&hl=de&key=0AiJEzLhC-A6jdEdPNTk5MEVwMEFYWEh0YjA1SjEwMFE&single=true&gid=3&range=A1%3AG12&output=html&widget=false" width="620"></iframe>
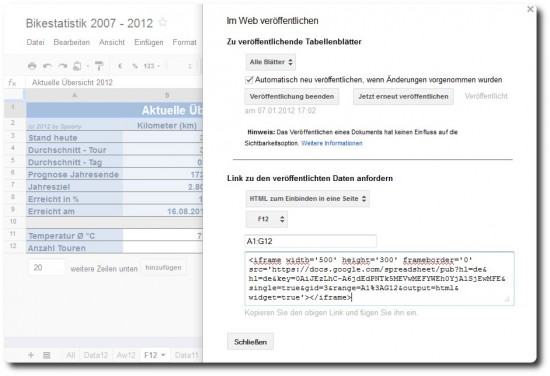
Um diese Grundstruktur des iframes zu kriegen, muss man die Google Tabelle unter dem Menüpunkt ‚Datei/Im Web veröffentlichen‘ freigeben. In folgenden Dialog (siehe unten) ist ‚HTML zum Einbinden in die Seite‘; das Tabellenblatt (bei mir F12) und der Auswahlbereich (bei mir A1:G12) zu wählen.
Wer eine ’schöne‘ Darstellung will, muss noch die Parameter scrolling="no" und widget=false ergänzen. Zudem können Höhe height="260" und Breite width="620" des iframes an die Tabelle bzw. an das Bloglayout angepasst werden. Eventuell muss man auch in der Google Tabelle die Spaltenbreite so einstellen, dass die Tabelle in den Blog passt. Et voilà!






Pingback: Google Diagramme und WordPress ! | Spoony's Bike Blog
Guten Abend Spoony, wie immer verfolge ich Deinen Blog mit grossem Interesse und staune (obwohl ich PC, Internetmässig nicht laie bin) über all die neuen Sachen die Du zwäg bringst bzw heraus findest! Ich selber habe meistens die Nerven nicht mich mit den schlussentlich nützlichen Dingen herumzuschlagen… 😈
Wünsche Dir gute Erholung und ein gutes Bike- und auch sonst -Jahr 😉
Markus